Ces derniers temps, un sujet de conversation revient souvent, que ce soit sur Twitter ou sur Patreon : l’animation de décor. En effet, c’est quelque chose que je privilégie depuis des années car je trouve qu’il s’agit d’un outil vraiment intéressant pour accentuer l’immersion du lecteur dans un univers. Évidemment, il n’est pas adapté à toutes les situations : je pense qu’un univers riche (fantasy, par exemple) se prête mieux à l’exercice qu’un cadre contemporain classique. Mais, bien fait, et allié à de la musique, le résultat peut vraiment être génial ! (Je suis personnellement très fière du rendu sur Chronotopia :3)
Avant goût du projet Chronotopia : comme vous pouvez le constater, on mise beaucoup sur les animations
Dans la mesure où l’animation de décors est quelque chose d’encore très peu utilisé par les développeurs de visual novel, ceux-ci ont tendance à croire que c’est forcément immensément compliqué. Si la complexité dépend bien sûr de l’animation recherchée, certaines sont en fait assez simples à réaliser et c’est ce que j’aimerais prouver aujourd’hui ! Pour commencer, je tiens à rappeler que je suis autodidacte : donc si je peux le faire, il n’y a aucune raison pour que vous ne le puissiez pas non plus ;).
Pour ce tutorial, j’ai choisi de réaliser une animation de nuages parce que c’est un des effets les plus simples à manier, que l’on peut utiliser sur quasiment n’importe quel décor, mais aussi parce que cela permet d’appréhender la logique nécessaire pour des animations plus compliquées. Je ne vais montrer que ce que je maitrise mais il est bien évident qu’il existe probablement des tas d’autres manières de faire !
Etape 1 : L’exportation
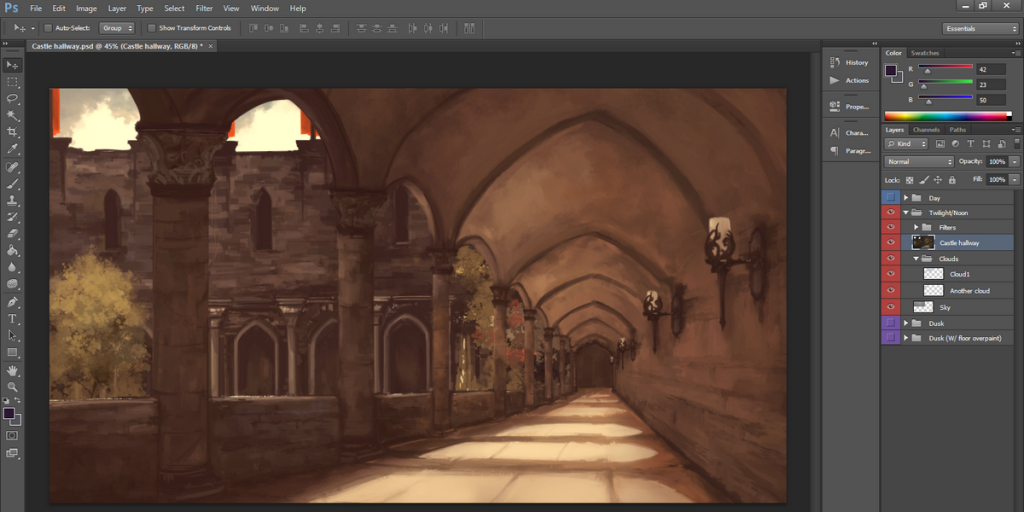
Avant d’entrer dans le vif du sujet, un peu de théorie. Cette méthode repose essentiellement sur des jeux de transparence : c’est-à-dire qu’au lieu de présenter une image dans son intégralité, on va l’exporter en différents éléments, tous sur fond transparent, puis les reconstituer grâce au code. En ce sens, l’animation de décor ressemble un peu à un puzzle. Et pour que cela fonctionne, l’artiste en charge doit être impérativement prévenu afin de faciliter la manipulation. C’est le cas de Pyrite sur Chronotopia qui m’a livré le PSD suivant :
 Ici, le puzzle est simple. Nous avons besoin d’un fond (qui sera le ciel), de deux nuages, et de la base principale du décor. Ce découpage en trois couches est absolument nécessaire : si le ciel et la base n’étaient pas à part, il n’y aurait plus de fond, et les nuages passeraient par-dessus tous les éléments du décor, ce qui serait n’importe quoi. De plus, vos nuages doivent être dessinés entièrement et exportés entièrement, sinon on va voir la coupure et ça sera laid.
Ici, le puzzle est simple. Nous avons besoin d’un fond (qui sera le ciel), de deux nuages, et de la base principale du décor. Ce découpage en trois couches est absolument nécessaire : si le ciel et la base n’étaient pas à part, il n’y aurait plus de fond, et les nuages passeraient par-dessus tous les éléments du décor, ce qui serait n’importe quoi. De plus, vos nuages doivent être dessinés entièrement et exportés entièrement, sinon on va voir la coupure et ça sera laid.
Si vous suivez la logique jusque là, c’est bon signe. Il vous suffit d’utiliser un logiciel d’édition graphique et de cacher tous les calques à l’exception de celui qui vous intéresse pour les exporter un par un au format PNG. Une fois rangés dans un dossier, le vrai travail commence.
Etape 2 : Coder les nuages
 Afin d’obtenir l’effet voulu, on va définir tous les éléments dans un fichier de votre choix (j’ai tendance à ranger toutes mes animations en même temps pour mieux m’y retrouver) et recourir à l’ATL. L’Animation and Transformation Language permet d’afficher des images tout en y appliquant des modifications. Celles permises par RenPy sont assez basiques mais suffisantes pour permettre un éventail assez vaste d’animations. On peut ainsi jouer sur la transparence de l’image (alpha), la vitesse de son apparition (pause), son mouvement (linear) et aussi la faire tourner (rotate). Pour l’animation de nuage, nous aurons surtout besoin de l’expression linear.
Afin d’obtenir l’effet voulu, on va définir tous les éléments dans un fichier de votre choix (j’ai tendance à ranger toutes mes animations en même temps pour mieux m’y retrouver) et recourir à l’ATL. L’Animation and Transformation Language permet d’afficher des images tout en y appliquant des modifications. Celles permises par RenPy sont assez basiques mais suffisantes pour permettre un éventail assez vaste d’animations. On peut ainsi jouer sur la transparence de l’image (alpha), la vitesse de son apparition (pause), son mouvement (linear) et aussi la faire tourner (rotate). Pour l’animation de nuage, nous aurons surtout besoin de l’expression linear.
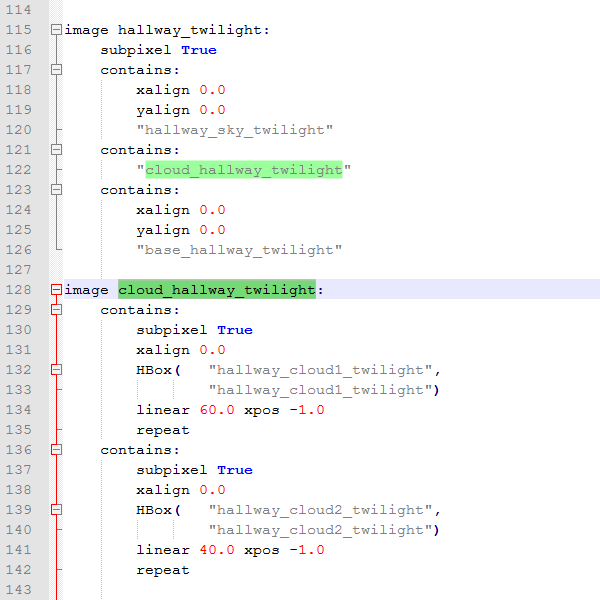
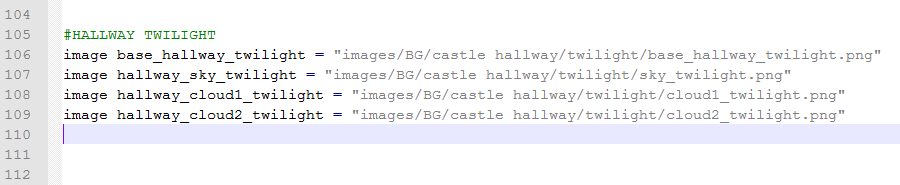
Le code que j’utilise est le suivant :
 Pour schématiser, ce bloc contient deux images -les deux nuages- et le même code est appliqué aux deux. Ce code dit tout simplement aux nuages de se positionner horizontalement tout en haut de l’écran et de continuellement bouger vers la gauche.
Pour schématiser, ce bloc contient deux images -les deux nuages- et le même code est appliqué aux deux. Ce code dit tout simplement aux nuages de se positionner horizontalement tout en haut de l’écran et de continuellement bouger vers la gauche.
Évidemment, il y a des subtilités. Vous remarquerez que chaque nuage est en réalité affiché deux fois via la HBox : cela permet au 2e d’apparaître sur la droite alors même que le 1e n’a pas encore quitté l’écran. Vous remarquerez également que les deux images n’ont pas la même vitesse, ce qui évite que leurs positions soient tout le temps les mêmes : le nuage le plus rapide dépassera toujours le plus lent, ce qui fait plus naturel. Comme l’atteste le repeat, cette animation est une boucle
Cela peut faire un peu peur au début mais ce code n’est pas fondamentalement compliqué et il n’y a vraiment qu’un seul paramètre sur lequel vous pouvez influer, qui est la vitesse de déplacement du nuage. C’est d’ailleurs le véritable défi lorsqu’il s’agit d’animation : trouver quel chiffre donne le meilleur effet. Il est à noter que, plus le chiffre indiqué est gros, plus la vitesse sera basse. J’ai ici choisi de mettre 60 et 40 pour ce décor là car je prends en compte la zone d’apparition (si elle est minuscule, il vaut mieux augmenter légèrement la vitesse sinon on ne verra jamais le nuage) mais vous pouvez ajuster selon votre feeling ! La seule manière d’être satisfait est vraiment d’essayer, d’essayer et d’essayer encore, jusqu’à atteindre l’équilibre parfait.
Etape 3 : L’enchaînement de blocs ATL et le résultat dans le jeu
Maintenant que vous avez votre animation, il reste encore à intégrer le reste du décor. Si celui-ci est très simple (une base + un seul truc qui bouge dessus), vous n’aurez probablement besoin que d’un seul bloc ATL. Mais plus on multiplie les animations, plus il faut être stratège. Il est ainsi possible d’avoir un bloc ATL détaillé par animation différente, puis de toutes les regrouper dans un autre bloc ATL pour reconstituer le décor et éviter de devoir toutes les déclarer ligne par ligne dans le jeu.
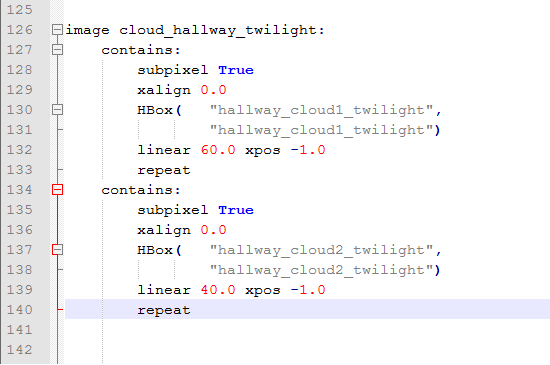
Pour le décor du couloir, j’aurais pu tout mettre en même temps mais la variation de nuit contient une autre animation, donc j’ai préféré décomposer comme ceci pour chacune :
Ce bloc est simple : il se contente d’afficher les différentes couches les unes après les autres en les positionnant au bon endroit. Je commence naturellement par le ciel, puisque c’est mon fond, je rajoute l’animation de nuages que nous venons de réaliser, puis je termine par la base qui va couvrir la majorité de l’écran. Grâce à la transparence de chaque couche, le résultat est suffisamment convainquant.
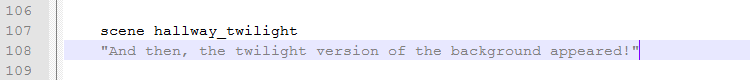
Maintenant que c’est fait, il ne reste plus qu’à ouvrir le script qui contient l’histoire et déclarer le décor. Celui-ci étant très simple, il suffit d’une ligne :
 Et voilà, vous avez un décor animé tout beau tout neuf !
Et voilà, vous avez un décor animé tout beau tout neuf !
Quelques petites remarques pour conclure :
- Vous remarquerez que mon fond correspond tout juste à la taille du « trou » dans ma base. Cela ne pose pas de problème pour une animation de ce type mais si vous voulez un effet plus complexe (la mer qui tangue sur un bateau, par exemple), il faudra forcément le dessiner presque entièrement pour que cela fonctionne.
- Si ce tutoriel vous a semblé déjà trop compliqué, sachez que vous pouvez toujours choisir l’option de la flemme qui consiste à utiliser le même fond et/ou la même animation de nuages pour tous vos décors (pour peu que vous réalisiez des variantes jour/nuit) XD. C’est à peu près ce que j’ai fait au début de Milk ~ La légende des étoiles et ça n’est honnêtement pas très choquant. Il n’y a aucune honte à apprendre à son rythme ;).
C’était mon petit tutorial sur l’animation de décors. Je ne compte pas en faire pour chaque effet possible parce que ce serait un peu facile (c’est aussi à vous d’expérimenter de votre côté) mais s’il y a des demandes, je pourrais toujours en écrire un autre. J’espère en tout cas que mon article vous aura été utile ^_^.
Vous pouvez utiliser ce code tel quel dans votre propre projet de visual novel, je ne demande qu’une mention dans les crédits et un petit mot pour que je puisse admirer le résultat (s’il est disponible quelque part) : ce n’est pas grand-chose mais ça me ferait très plaisir !