Si vous nous suivez sur les réseaux sociaux, vous savez que Being Beauteous et Ambre sont tous les deux sortis sur Google Play il y a quelques jours. Au début, j’ai hésité à vous donner des détails plus techniques, mais comme la développeuse de Mystery Corgi m’a demandé des précisions sur Twitter, voici mon expérience avec les portages Android. Attention, ça va être violent !

Voir son jeu tourner sur téléphone, ça reste quand-même une sacré fierté *__*
Pour commencer
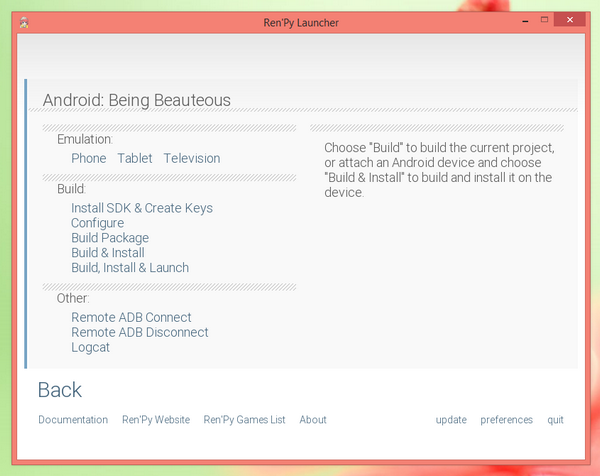
Vous avez enfin fini votre dernier visual novel en date et vous vous dites que le multi-support c’est l’avenir. Vous désirez donc le rendre disponible sur toutes les plateformes possibles pour qu’il soit lu. La bonne nouvelle c’est que RenPy met à disposition un petit guide. Vous commencez donc à télécharger une série de logiciels que vous n’ouvrirez jamais directement mais que RenPy utilisera à votre place. Vous avez besoin du Java Development Kit, d’Apache Ant et du Android SDK. Une fois que c’est fait, vous avez encore besoin de télécharger le Ren’Py Android Packaging Tool, si ce n’est pas encore fait. Celui-ci consiste en un bête dossier que vous devrez placer à la racine du SDK (le kit de développement de RenPy que vous utilisez). En ouvrant RenPy, vous pouvez désormais configurer votre projet.

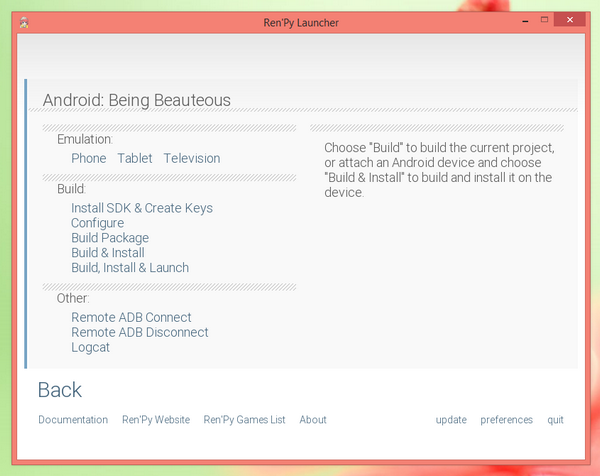
L’émulation proposée par RenPy n’est pas mal mais rien ne vaut de tester directement sur le support concerné.
La configuration du compte Google Play
Et c’est là que les choses vont se compliquer. Car ça ne sert à rien de générer un build tout de suite, vous allez juste faire planter RenPy. Avant de passer à l’étape supérieure, il vous faut quelque chose d’essentiel : une clé de chiffrement. Et personne ne vous expliquera comment procéder. De ce que j’ai cru comprendre (mais c’est vraiment pas super clair), vous avez besoin de passer par Google Play, même si vous ne souhaitez pas proposer votre produit dans leur boutique (?). Pour obtenir un compte développeur Google Play, vous devez vous inscrire avec un compte Google (je pense que tout le monde en a au moins un) et payer des frais de 25$.

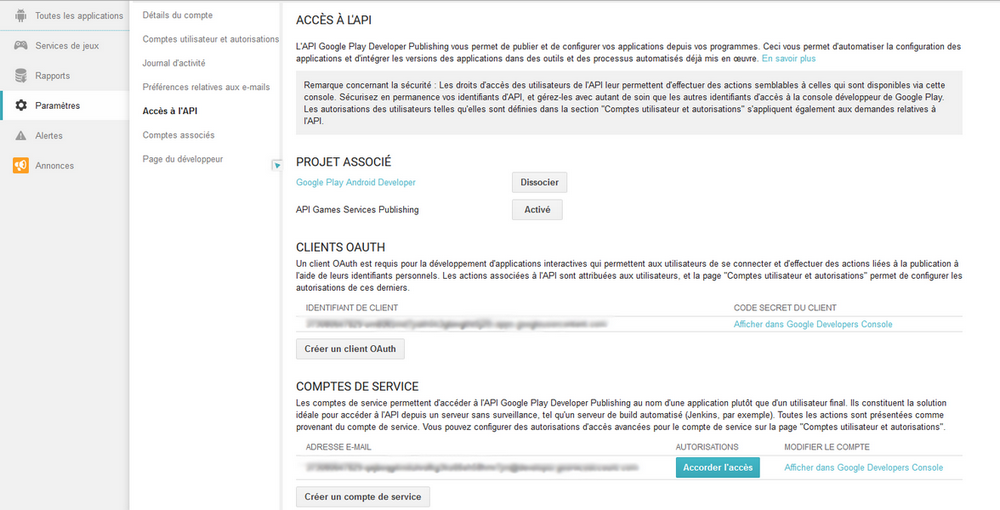
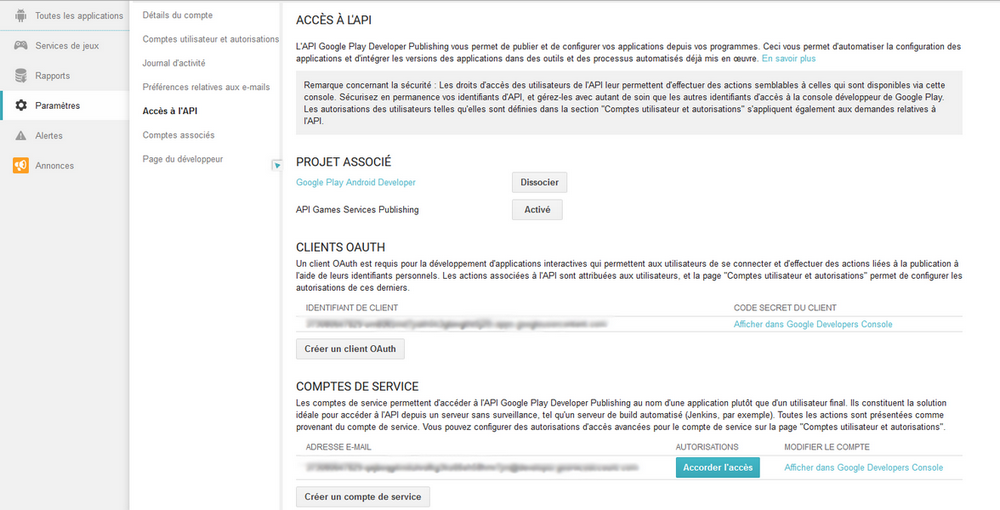
Une fois le précieux sésame obtenu, vous aurez tout un tas d’options à configurer. Il semble qu’il vous faut absolument un client OAuth et un compte de service (voir le menu Accès à l’API ci-dessus) et pour cela, vous devez récupérer l’empreinte SHA-1 du certificat. Ce qui s’est révélé un sacré casse-tête dans mon cas. J’ai épluché le net pour savoir comment l’extraire de android.keystore, le fichier généré par RenPy au tout début de la manœuvre, mais rien à faire, aucune manipulation ne fonctionnait. En désespoir de cause, je me suis tournée vers Keul qui m’a conseillé de télécharger l’extension HashCheck Shell. Grâce à cette astuce, il m’a suffi d’ouvrir les propriétés du fichier pour trouver l’empreinte SHA-1. Je n’ai aucune idée de l’orthodoxie ou non de la méthode mais la configuration du compte Google Play m’a profondément énervé. J’ai rarement vu plus inutilement compliqué et ça m’a fait prendre conscience d’à quel point la vie était facile avec RenPy et toute sa communauté toujours présente pour un conseil ou un tuto T_T.

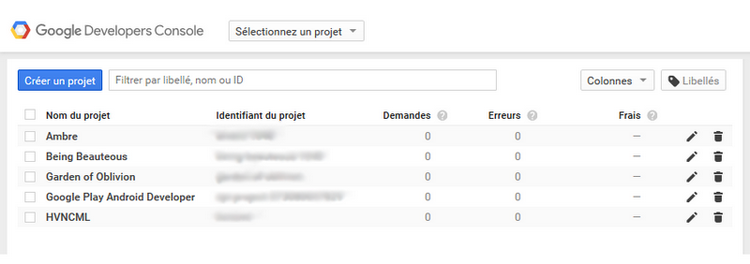
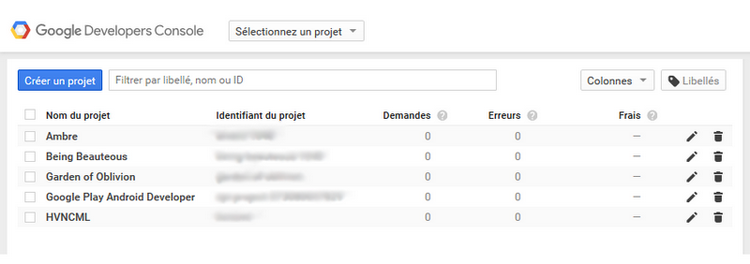
Normalement à ce stade, vous pouvez enfin créer des projets et générer une clef pour chacun (à ne surtout pas perdre !).
RenPy s’occupe de tout…ou presque
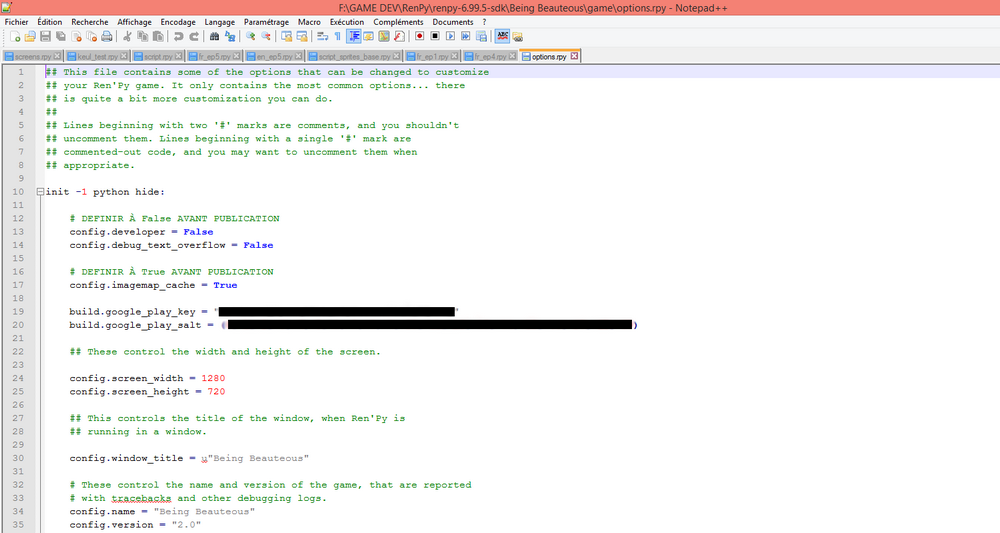
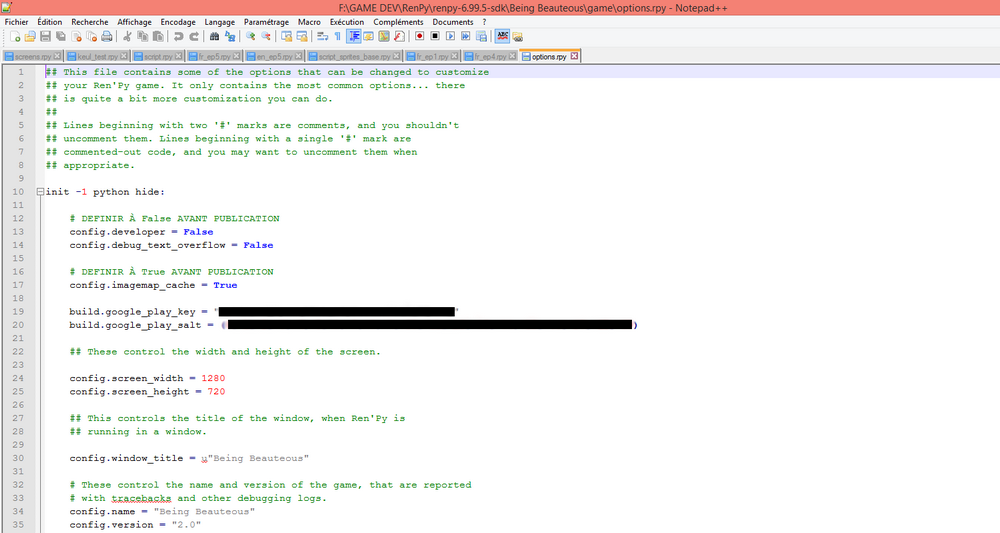
De retour dans RenPy, il vous faut incorporer la clé dans votre jeu. En suivant les conseils de Sleepy Agents trouvés sur le net, j’ai copié-collé les miens dans mon fichier options.rpy.

Vous avez aussi besoin d’un autre code, et encore une fois, impossible de trouver des générateurs simples et efficaces, vous devrez donc faire à votre sauce (ou utiliser la suite basique mais complètement risquée que le tuto RenPy indique en exemple). Une fois ces deux lignes ajoutées, vous pouvez enfin générer votre build.

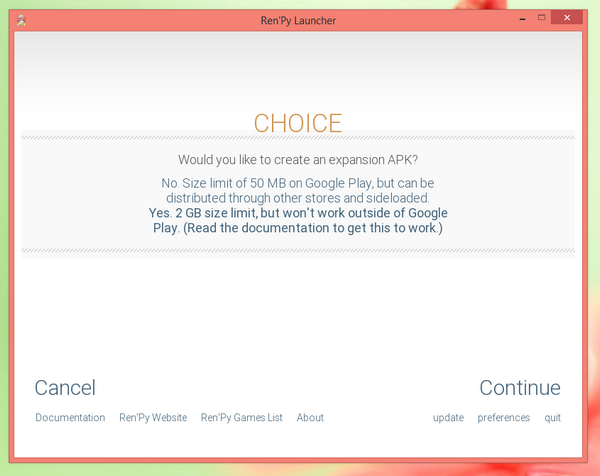
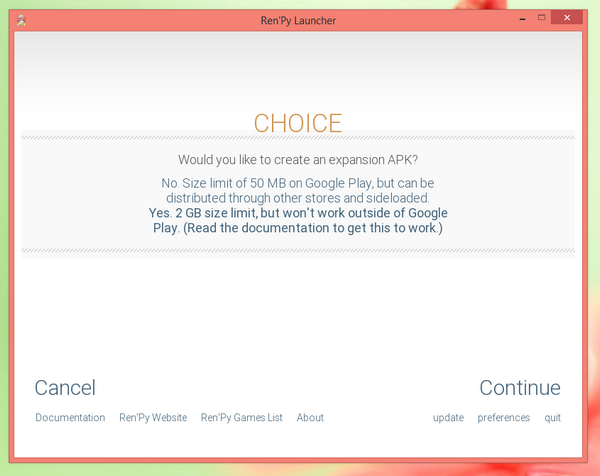
Une dernière remarque concernant la configuration : RenPy va vous demander si vous désirez des extensions pour votre portage Android (selon la taille du fichier). Vous aurez vraisemblablement besoin des deux versions : la version sans extension vous permettra d’installer le jeu sur un support Android pour faire des tests en toute tranquillité, alors que la version avec extension est nécessaire pour passer par Google Play. La limite de taille étant de 50MB, il est presque impossible de faire moins, même avec un projet très court.
La configuration de la page Google Play
Admettons que vous souhaitez proposer votre jeu sur Google Play, voici quelques astuces qui, je l’espère, vous seront utiles.

• Pour commencer, vous avez forcément besoin d’importer votre fichier APK. Je vous conseille de le mettre dans la catégorie Test Alpha directement, sinon Google Play refusera de vous laisser ajouter une extension (heureusement vous pouvez toujours changer le fichier de catégorie à loisir).
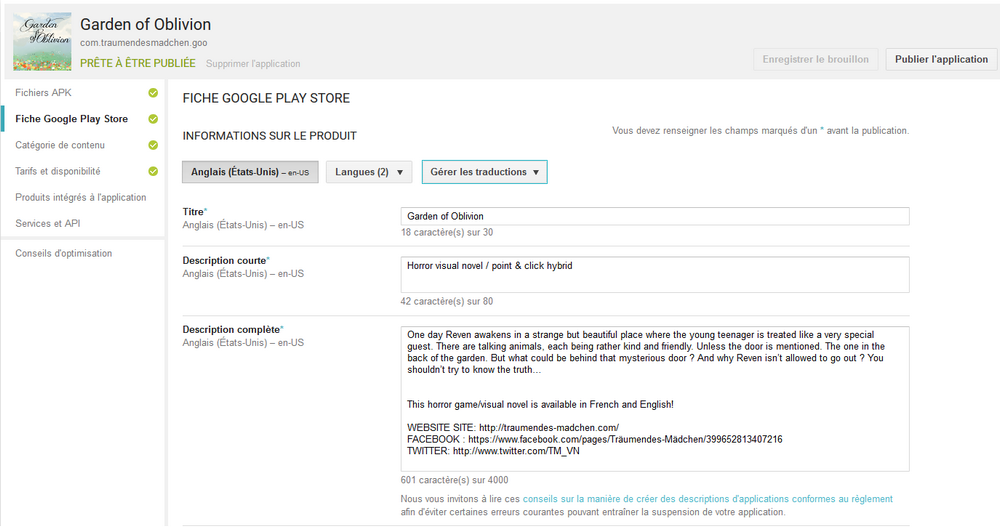
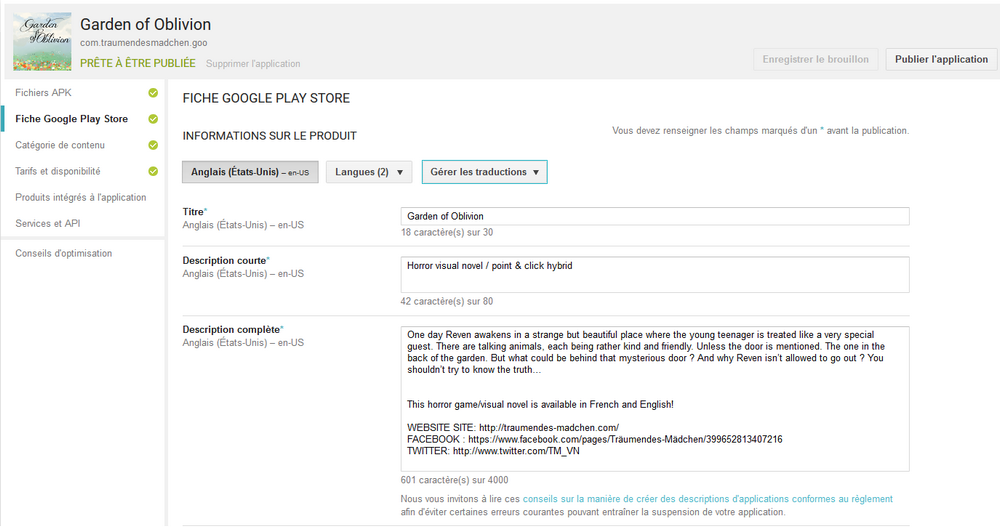
• En remplissant la page de description du projet, vous vous rendrez vite compte qu’il va falloir faire dans le concis. Faites attention, Google Play va essayer plusieurs fois de vous recommander de traduire le résumé grâce à leurs services. Ça semble relativement sympa mais ces services sont en fait payants et on vous demandera très vite de dégainer la carte bleue pour un montant pas si anecdotique ! A moins d’avoir des sous à perdre, je vous conseille de faire la traduction vous-même ou de passer votre tour.
• Le questionnaire pour classifier le contenu n’est absolument pas adapté à un visual novel et pas forcément très clair non plus. C’est assez difficile de savoir ce que chaque formule cache. Cette confusion m’a ainsi valu de récolter un PEGI 18 avec Garden of Oblivion dès le premier essai parce que je ne savais pas faire la différence entre la violence « lointaine » et « rapprochée ». Soyez donc attentifs et n’hésitez pas à refaire le questionnaire plusieurs fois pour comparer !
• Pour vendre le jeu au prix souhaité, il faut obligatoirement un compte marchand et celui-ci vous demande des informations relatives à votre entreprise. Sinon vous serez obligé de proposer l’application gratuitement.
Avec tout ça, votre application est normalement prête à être publiée. Mais avant d’appuyer sur le bouton fatidique, une petite vérification s’impose : votre jeu est-il adapté au format Android ?
Des problèmes d’ergonomie
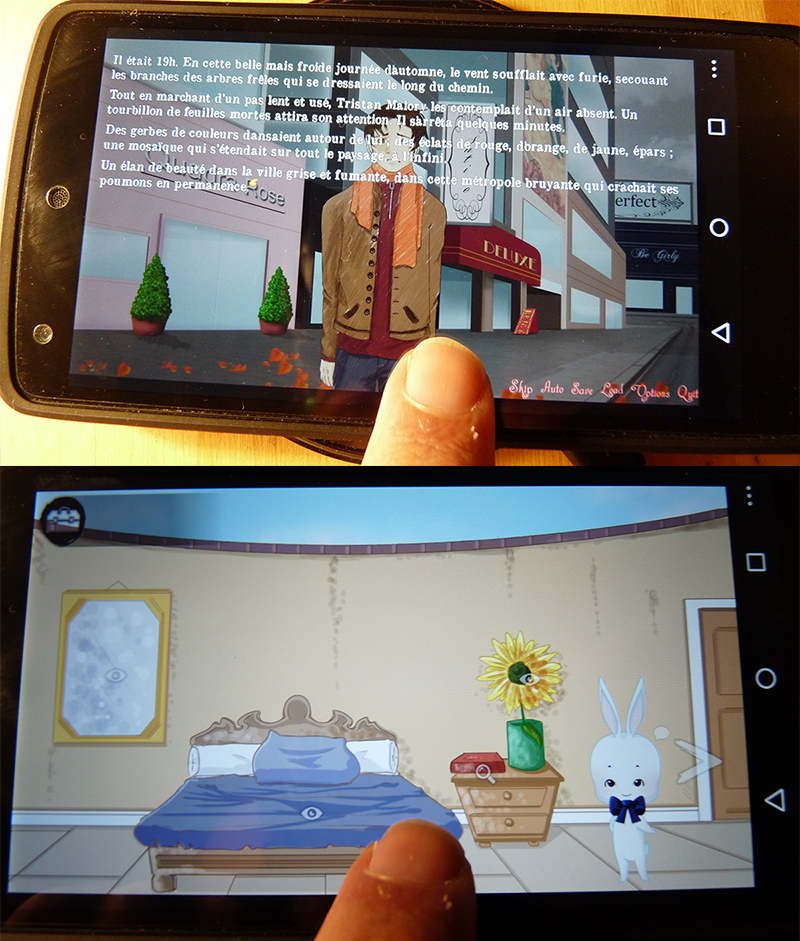
Histoire de vous donner matière à réflexion, voici une série de problèmes qui se sont présentés quand j’ai donné les jeux à tester à Keul sur son téléphone.

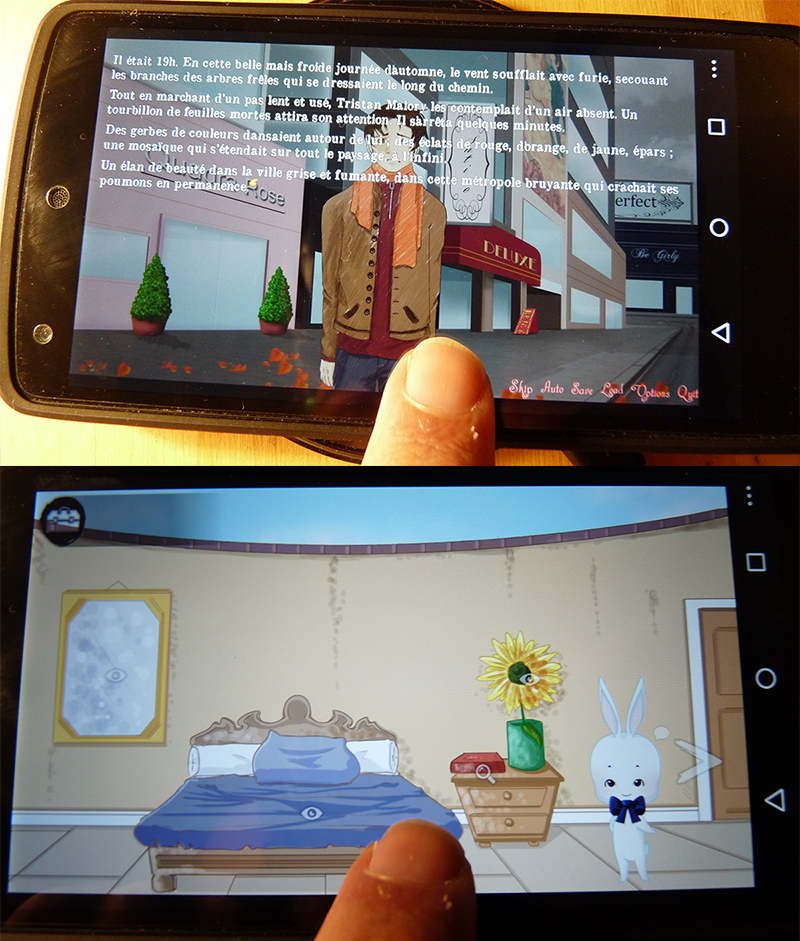
Comme le montre le doigt de Keul, c’est compliqué de cliquer sans aménager l’interface au préalable…
• La plupart des quickmenu (les boutons de navigation au dessus de la textbox et parfois présent en mode NVL) étaient beaucoup trop petits. Il m’a donc fallu transformer certaines images en texte pour pouvoir agrandir la taille comme je le voulais (ça a été le cas pour Ambre) mais aussi rajouter de l’espacement entre les boutons.
• Il va sans dire que la taille du texte en général a dû être agrandie au maximum pour un meilleur confort de lecture.
• Là où la manipulation s’est légèrement complexifiée, c’est que certains de nos jeux utilisent beaucoup d’images. HVNCML, notamment, m’a demandé une bonne après-midi de réflexion : il a fallu que j’augmente l’image de fond pour mieux placer/agrandir les boutons du menu du haut, ce qui a entraîné des collisions avec le texte qui passait en dessous l’image. De même avec la fenêtre de MP en bas à droite. Ce n’est qu’après de nombreux tests que j’ai pu équilibrer tout ça.
• Tout aussi embêtant, les icônes de Garden of Oblivion étaient trop petites et trop proches les unes des autres, ce qui supposait de les agrandir et de modifier les placements. Nouveau problème : le bouton qui devait déclencher le menu de pause avec toutes les options du jeu étant visiblement peu utilisé, Keul m’a conseillé de faire un quickmenu. J’ai donc dû créer de nouveaux boutons en me basant sur le style existant et les placer correctement, tout en surveillant si ça ne débordait pas sur les sprites (c’était le cas du lapin). Il m’a également fallu cacher ces boutons durant les phases de puzzle pour ne pas gêner l’action du joueur.
• Vu que sur Android, le jeu est forcément en plein écran, le bouton Fullscreen/Window des options ne sert plus à rien non plus ! J’ai toutefois préférer le garder plutôt que de laisser un gros trou X).
Bref, tout ça pour dire que si le portage Android ne nécessite pas forcément de refaire complètement l’interface du jeu, il y aura forcément besoin de quelques ajustements !
Pour conclure
Ca y est, vous êtes enfin prêts à publier votre application ! Reste à attendre l’autorisation de Google Play (cela peut prendre quelques heures) et votre jeu sera disponible. Vous avez souffert mais c’était pour la bonne cause ! Heureusement pour vous, je suis là pour raconter mes déboires et essayer de vous empêcher de faire les mêmes bêtises que moi =’D.

Capture de la version Android : admirez le nouveau quickmenu à droite =’)
N’oubliez pas que HVNCML sort sur Google Play mercredi prochain et GoO la semaine suivante (en anglais et en français) ! Si vous avez le temps, testez nos portages Android et dites-moi ce que vous en pensez, ça me fera plaisir :3.